EJSテンプレートエンジンの使い方メモ3 複数のテンプレートを組み合わせる

こんにちは。さがっとです!
WEBアプリを作成できる。
を目標にnode.jsについて学習したことをメモしていきたいと思います。
2016/02/13学習分です。
やりたい事。
前回作成したテンプレートファイル(index.ejs)に、「content.ejs」という新しいファイルをはめこんで表示を行えるようにしたいと思います。

自学習用とはいえ、もろ手書きですんません。。
新しいテンプレートファイル
■content.ejs
|
1 2 3 |
<p>※ここから注目</p> <p>このメッセージはcontent.ejsにもともと入っていたものだよ。</p> <p><%= message %></p> |
今回全体表示用のindex.ejsにはめこむテンプレートファイル。
<%= message %>はcontent.ejsをレンダリングする際に書き換えを行う。
全体を表示するテンプレートファイル
■index.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title><%=title %></title> </head> <body> <div class="js-accordion"> <ul> <li><span class="title top">タイトル</span><span class="text top">本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> <li><span class="title">タイトル</span><span class="text">本文本文本文本文本文本文本文本文本文本文本文本文本文</span> </ul> <a href="#" class="btn_accordion open">▼ もっとみる</a> </div> <h1><%=title %></h1> <!--★ここに、content.ejsの中身を書き出す!--> <p><%-content %></p> </body> </html> |
前回と同じままです。<%-content %>にcontent.ejsの中身を書き出します。
スクリプトファイル
■serverapp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
//httpモジュールをロード var http = require('http'); var fs =require('fs'); //ejsオブジェクトの取得 var ejs = require('ejs'); //テンプレートファイルの読み込み(同期処理) var index = fs.readFileSync('./index.ejs', 'utf8'); //★1.content.ejsテンプレートファイル読み込み var content = fs.readFileSync('./content.ejs', 'utf8'); //「createServer」メソッドを呼び出してhttp.Serverオブジェクトを作成 var server = http.createServer(); //onメソッドでserverオブジェクトのrequestイベントにdoRequestという関数を割り当て server.on('request', doRequest); //server待ち受け server.listen(3000); console.log('Server running!'); // リクエストの処理 //第1引数は、「request」オブジェクト:クライアントからのリクエストに関する機能 //第2引数は「response」オブジェクト:サーバーからクライアントへ戻されるレスポンスに関する機能 function doRequest(req, res) { //★2.content.ejsのレンダリング var contentdata = ejs.render(content,{ message:"このメッセージはcontent.ejsをレンダリングする時に格納されました。" }); //★3.全体表示のテンプレート(index)内に、コンテンツ(contentdata)をはめこむ var indexdata = ejs.render(index, { title : "タイトル", content : contentdata }); //ヘッダー情報の書き出しresponseオブジェクトの「writeHead」メソッド res.writeHead(200, {'Content-Type': 'text/html'}); //★4.コンテンツの書き出しresponseオブジェクトの「write」メソッド res.write(indexdata); //コンテンツの完了responseの「end」 res.end(); } |
★1.index.ejsと一緒に、content.ejsを変数に読み込んでおく。
★2.content.ejsのレンダリング
タグにメッセージをオプションの値としてセットしておく。
★3.ページ全体のテンプレート(hello.ejs)をrenderでレンダリングする。
この際、content1.ejsをレンダリングしたデータをオプションの値としてセットしておく。
★4. レンダリングされたデータを書き出す。
動かしてみる

こんな感じで同じディレクトリに配備しておきます↑
コマンドプロンプトでスクリプトファイルを起動。
|
1 |
node serverapp.js |
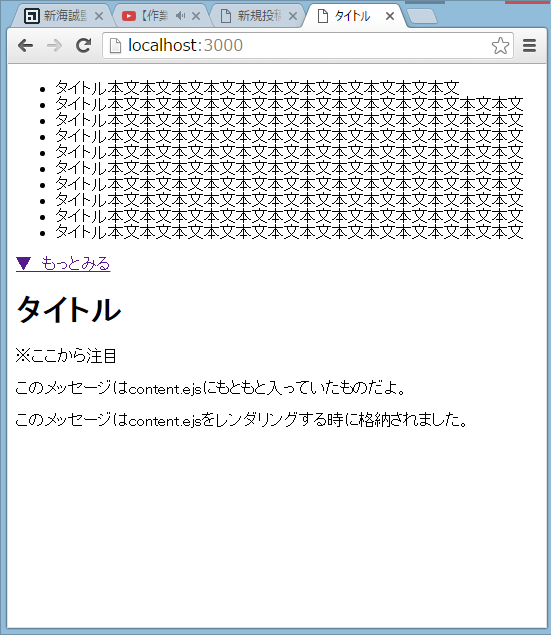
http://localhost:3000へアクセス。

でた!早くゴリゴリコーディングしたい!
この記事がお役に立てたら、是非シェアをお願いします^^

