EJSテンプレートエンジンの使い方メモ4 テンプレート上でJavaScriptを実行する。

こんにちは。さがっとです!
WEBアプリを作成できる。
を目標にnode.jsについて学習したことをメモしていきたいと思います。
2016/02/16学習分です。
EJSのテンプレートに、<% %>タグを使ってJavaScriptを記述する
ファイル構成などは前回と同じです。
■index.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title><%=title %></title> </head> <body> <h1><%=title %></h1> <!--★ここに、content.ejsの中身を書き出す!--> <p><%-content %></p> </body> </html> |
全体表示のテンプレートファイル。余計な部分を削って、前回よりシンプルにしてみました。
★content.ejs
|
1 2 3 4 5 6 7 |
<p>※ここから注目</p> <p>配列の表示</p> <ul> <% data.forEach(function(val){ %> <li><%= val %></li> <% }) %> </ull> |
<% %>内では何かを書き出して表示することができないので、表示部分は一度<% %>を閉じて、
|
1 |
<%= val %> |
のように<%= %>タグなどで記述する必要がある。
今回は、スクリプトファイルから「data」という変数を渡す。
渡された変数はそのまま<% %>内で使用できる。
■serverapp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
//httpモジュールをロード var http = require('http'); var fs =require('fs'); //ejsオブジェクトの取得 var ejs = require('ejs'); //テンプレートファイルの読み込み(同期処理) var index = fs.readFileSync('./index.ejs', 'utf8'); //content.ejsテンプレートファイル読み込み var content = fs.readFileSync('./content.ejs', 'utf8'); //「createServer」メソッドを呼び出してhttp.Serverオブジェクトを作成 var server = http.createServer(); //onメソッドでserverオブジェクトのrequestイベントにdoRequestという関数を割り当て server.on('request', doRequest); //server待ち受け server.listen(3000); console.log('Server running!'); // リクエストの処理 //第1引数は、「request」オブジェクト:クライアントからのリクエストに関する機能 //第2引数は「response」オブジェクト:サーバーからクライアントへ戻されるレスポンスに関する機能 function doRequest(req, res) { //★content.ejsのレンダリング var contentdata = ejs.render(content,{ data:[ "dataの0番目", "dataの1番目", "dataの2番目" ] }); //全体表示のテンプレート(index)内に、コンテンツ(contentdata)をはめこむ var indexdata = ejs.render(index, { title : "タイトル", content : contentdata }); //ヘッダー情報の書き出しresponseオブジェクトの「writeHead」メソッド res.writeHead(200, {'Content-Type': 'text/html'}); //コンテンツの書き出しresponseオブジェクトの「write」メソッド res.write(indexdata); //コンテンツの完了responseの「end」 res.end(); } |
★content.ejsのレンダリング
レンダリングの際に「data」という変数を渡しています。
動かしてみる

こんな感じで同じディレクトリに配備しておきます↑
コマンドプロンプトでスクリプトファイルを起動。
|
1 |
node serverapp.js |
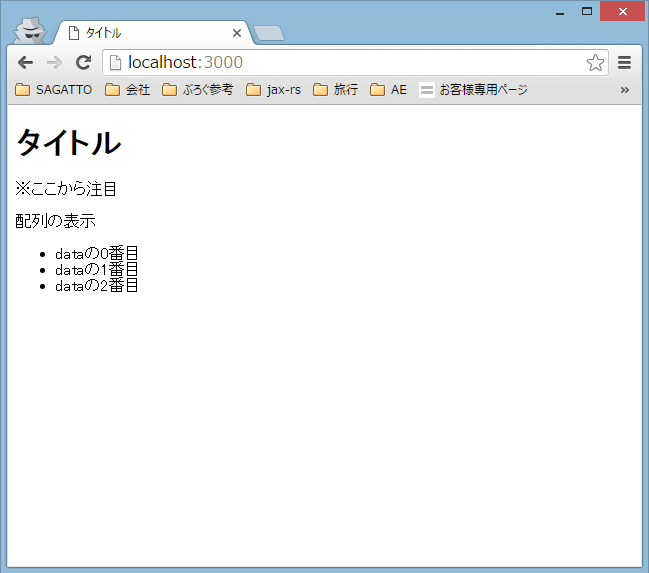
http://localhost:3000へアクセス。

でた!struts2とかと違って特殊なカスタムタグなどを覚える必要がなさそうで楽そうです。
でも、バリデーションとかセッション管理とかの機能はあるのかなー。
ちょっとペースを上げて学習したほうがよさそう。
この記事がお役に立てたら、是非シェアをお願いします^^


