【S3】S3で静的HTMLを表示するまで
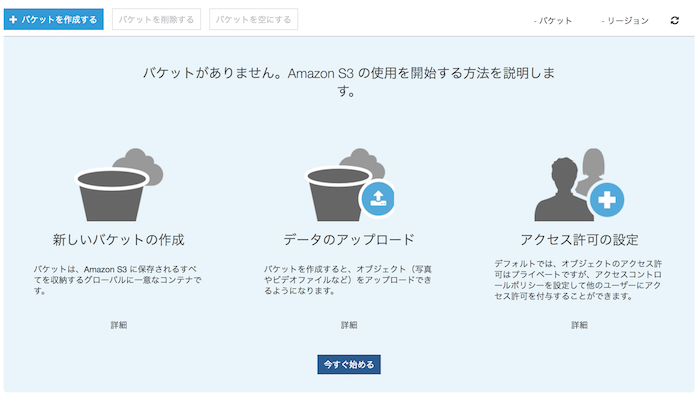
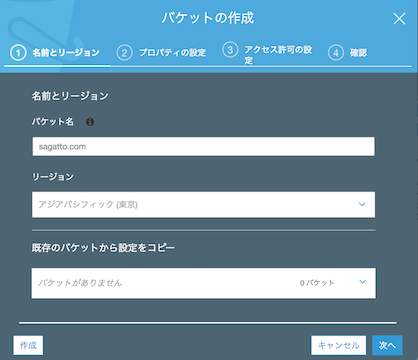
Amazon S3のバケットを作成する
独自ドメインを使用する場合、バケットは公開するドメインと同じ名前で作成する必要があるので注意が必要です。
本サイトのドメインは「sagatto.com」ですので、ドメインと同じバケット名を記入します。

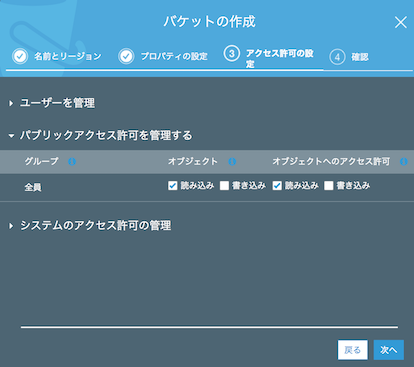
一般ユーザーからブログがみれるよう、パブリックアクセス許可の設定を変更しておきます。

バケットが作成されたので、バケット名をクリックしてバケットの設定を行います。
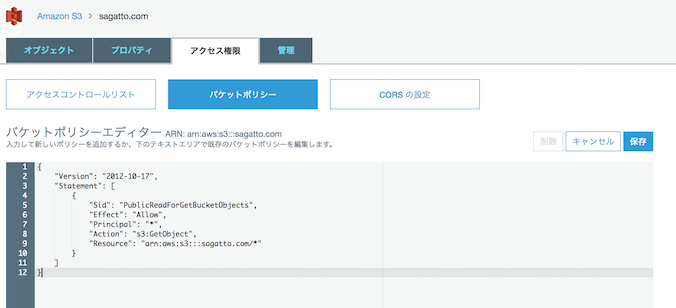
「アクセス権限」タブ→バケットポリシーの順にクリックし、「バケットポリシーエディター」に必要な設定を入力し、「保存」ボタンをクリックします。
■エディタ入力内容
sagatto.comの部分は自分のドメインに変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadForGetBucketObjects", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::sagatto.com/*" } ] } |
これで、誰でもこのバケットを参照(GetObject)できるようになりました。
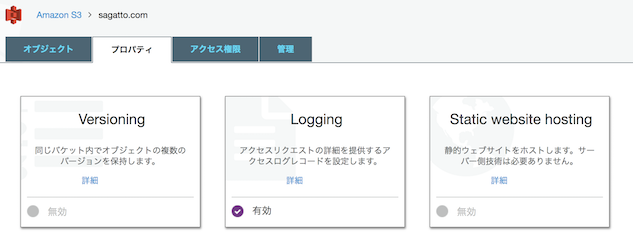
静的ウェブサイトホスティングの設定
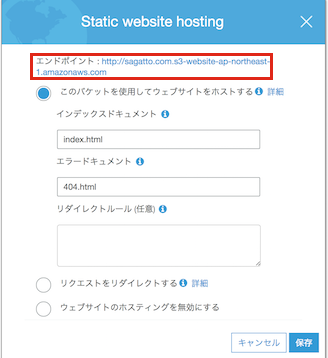
「プロパティ」タブ→「Static website hosting」の順にクリックします。

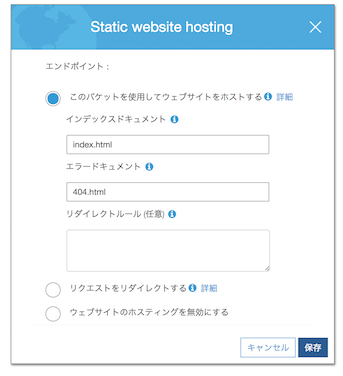
表示された「このバケットを使用してウェブサイトをホストする」をチェックし、インデックスドキュメントと、エラードキュメントに使用するファイル名を記載したら「保存」します。

インデックスドキュメント表示確認
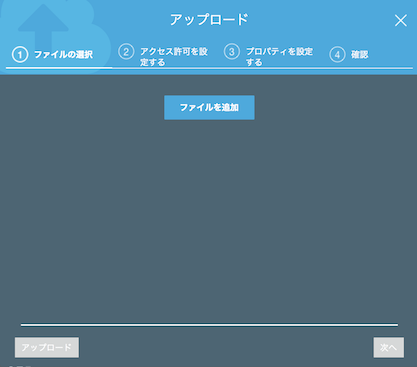
「オブジェクト」タブ→「アップロード」ボタンの順にクリックします
「ファイルを追加」ボタンを押して、「index.html」をアップロードします。
(アクセス許可設定、プロパティ設定はデフォルトで問題なし)
■index.html
|
1 |
<h1>TEST</h1> |
index.htmlがアップロードされました。
「プロパティ」タブ→「Static website hosting」で表示されるアドレス(エンドポイント)にアクセスします。
以下のようにページ表示されればOK
この記事がお役に立てたら、是非シェアをお願いします^^