iphone(iOS11)のsafariでテキストのカーソルがズレる件の手っ取り早い解決方法
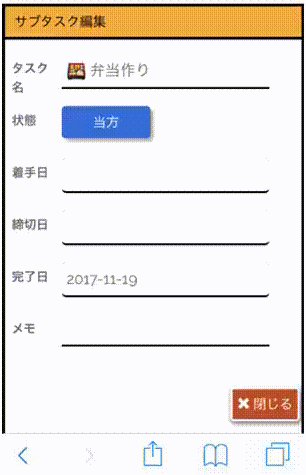
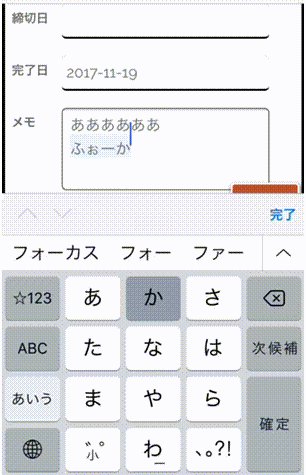
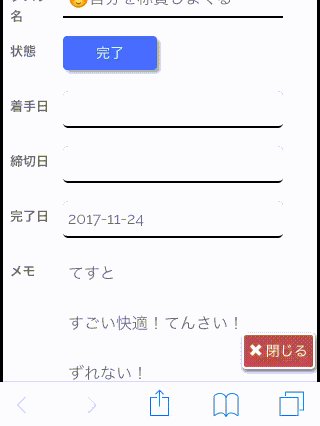
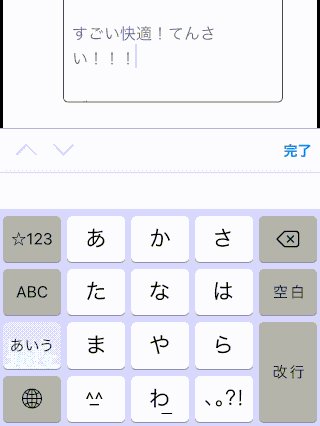
ios11のsafariでは「position: fixed」させたモーダル等の中にinput要素を置くと、textやtextareaのfocus時、カーソルがずれるバグがあり以下の通り大変鬱陶しい!
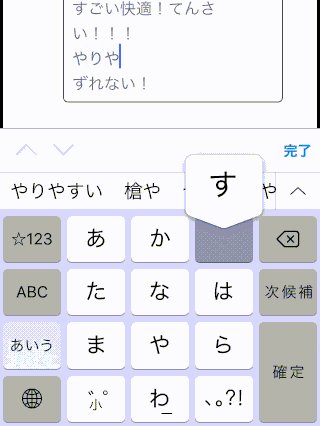
どうも、テキストエリアにフォーカスが当たった際に出てくるキーボードでスクロールする際に発生しているんじゃないかなーと推測。
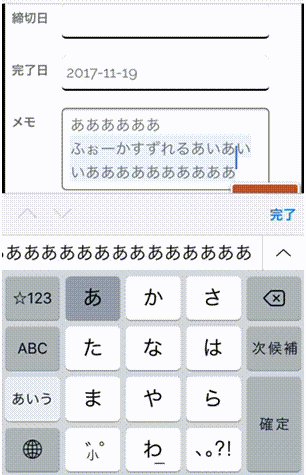
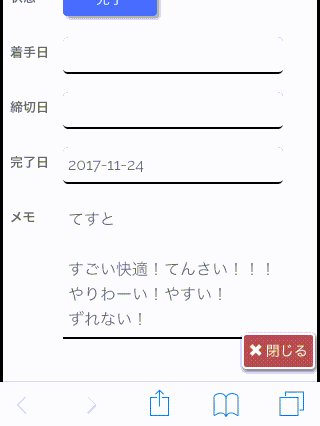
更に、このフォーカスした状態で画面をスクロールすると、カーソルの位置がどんどんずれていってしまいます。ストレス!
以下のサイトによると、バグの報告はすんでいるのですが、iOS 11.1.2 時点でも改善されていない模様。。てか、最初はこんなにカーソルずれていたのか・・。使い物にならないレベル。
How to fix the iOS 11 input element in fixed modals bug
と、言うわけで色々と試行錯誤しているうちに数時間が無情にも流れてしまったので、このバグに悩んでいる皆様に於かれましては、上記のサイトか、このブログを読んで一瞬で解決していただければと・・。
解決策1「position:absolute」を使う
モーダルにあたっているCSSを「position: fixed;」から「position: absolute;」に変更します。簡単!
でも、この修正だと、固定したいモーダルがスクロールと共に移動してしまいますし、キーボードがでて来る時もスクロールしてしまうので、あまり意味がない対応となってしまいます。
解決策2 フォーカス時だけ、他の部品を「display:none;」にしてしまう
この修正が一番手っ取り早いです。
要するにキーボードが出てくる時に発生するスクロールに依存しなければいいので、他のinput要素などを全て「display:none」して一番上に持ってくれば良いのです。
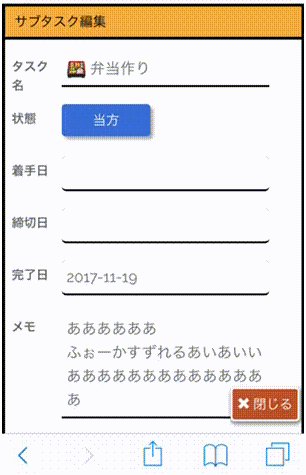
スマホなので、入力に集中したいでしょうし、むしろ操作感もアップするはず。

あとは、iphoneや、ipadなどの時だけ、対応するようにすればok↓
|
1 2 3 4 5 6 7 8 9 |
var ua = navigator.userAgent.toLowerCase(); // iPhone var isiPhone = (ua.indexOf('iphone') > -1); // iPad var isiPad = (ua.indexOf('ipad') > -1); if (isiPhone || isiPad) { $(".other-input-item").css({display: "none"}); } |
———————————-
この記事がお役に立てたら、是非シェアをお願いします^^