【Vue.js】検索文字などの特定文字を、マーカーでハイライト表示するコンポーネントを作った
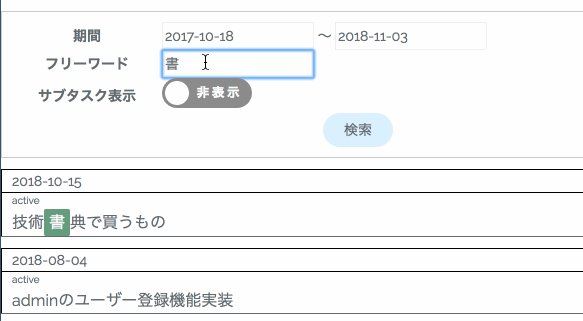
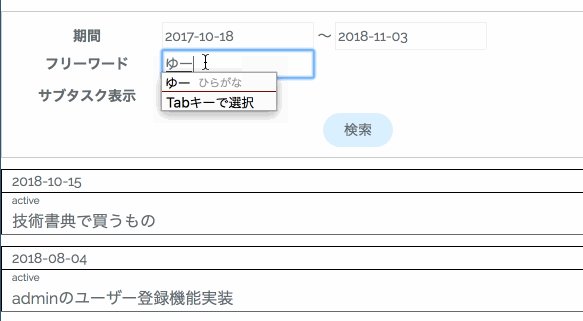
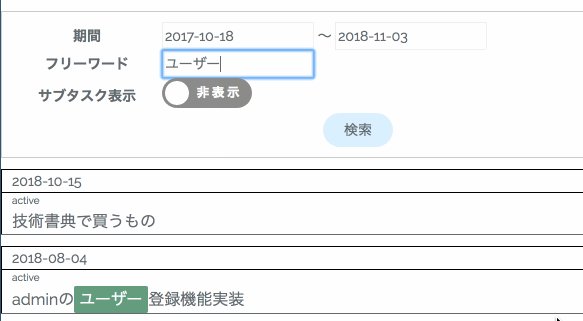
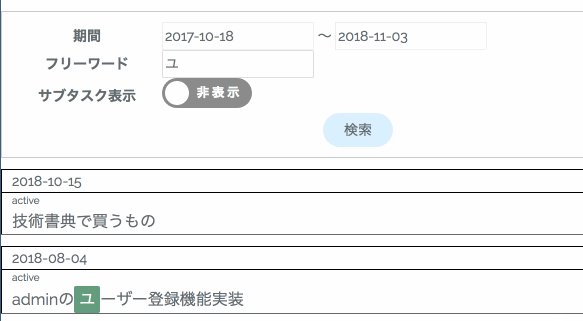
2018-12-11こんな感じなのを作成します。
コンポーネントのソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<template> <div> <span v-for="(word, key) in highLight(allWord, searchWord)" // ⑤ :class="{'-highlight': word == searchWord}" > {{word}} </span> </div> </template> <script> export default { props: ['allWord', 'searchWord'],//① methods: { highLight (words, query) { var wordArr = [] if (this.searchWord) { //②検索文字をカンマで囲む words = words.replace(query, ',' + query + ',') //③最初と最後のカンマを削除 words = words.replace(/^,/ , '').replace(/(,$)/ , '') //④文字を配列にする。 return words.split(',') } else{ return [words] } } } } </script> |
①親コンポーネントから、’allWord’と ‘searchWord’の2つのデータをpropsでわたします。
allWordは全文、 searchWordは、ハイライト表示したい文字です。
②〜④で、文字を、検索対象文字で区切った配列にします。(②、③はもっといい書き方あるはず)
「お腹が減った。パンを食べよう。パンは炭水化物だから太るかもしれないけど!」
で、「パン」という文字を検索した場合は、
[お腹が減った。, パン , を食べよう。, パン, は炭水化物だから太るかもしれないけど!]
という配列になります。
⑤配列にした文字をv-forで回します。検索対象文字の場合は、’-highlight’というクラスをつけて、マーカーが付くようにします。
|
1 2 3 4 5 6 7 |
<style lang="stylus"> .-highlight background: linear-gradient(transparent 0%, #649d7e 0%); color: #fff; padding: 1px 5px; border-radius: 2px; </style> |
↑このスタイルも、propsでデータを渡して変更出来るようにすれば、マーカーの色や文字色も変えられて便利です!
呼び出し方
|
1 2 3 4 5 6 7 8 |
<略> <highlight-word :all-word="task.name" :search-word="form['free_word']" class="task" > </highlight-word> <略> |
こんな感じでよびだしましょう!
ーーーーーーーー
この記事がお役に立てたら、是非シェアをお願いします^^