EJSテンプレートエンジンの使い方メモ5 ルーティング定義

こんにちは。さがっとです!
WEBアプリを作成できる。
を目標にnode.jsについて学習したことをメモしていきたいと思います。
2016/02/25学習分です。ブログメモが学習に追いつかない!
やりたい事
ブラウザからのリクエストに応じてどのページを表示するかをEJSテンプレートエンジンを使ってコントロールする。
例えは、以下のような構成の場合、

http://localhost:3000/か、http://localhost:3000/indexにアクセスしたら、content.ejsの内容が表示される。
http://localhost:3000/otherにアクセスしたら、other.ejsの内容が表示される。
上記以外のアドレス(存在しないURL)にアクセスがあったら、404.ejsを表示させる。
と、いった具合です。
前回まで同様、index.ejsが全体表示のテンプレートファイル、serverapp.jsがスクリプトファイルです。(詳しくは3回目メモにて記載)
各テンプレートファイル
まず、各テンプレートファイルを用意します。
index.ejs(全体表示のテンプレート)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title><%=title %></title> </head> <body> <h1><%=title %></h1> <!--★ここに、各ejsの中身を書き出す!--> <p><%-content %></p> </body> </html> |
★<%-content %>に各ejsの中身を書き出す。
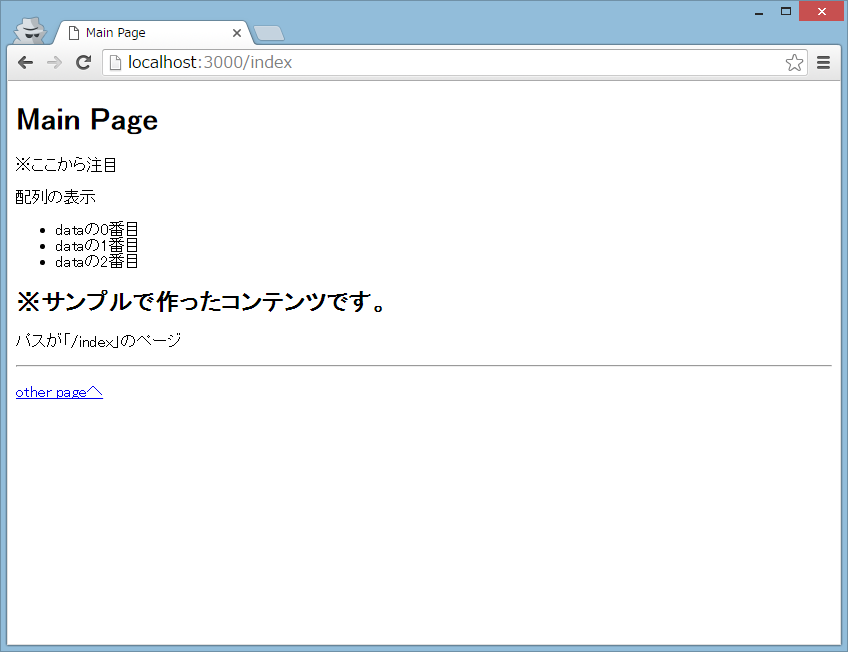
content.ejs(”/”か、”/index”にアクセスがあった時用)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>※ここから注目</p> <p>配列の表示</p> <ul> <% data.forEach(function(val){ %> <li><%= val %></li> <% }) %> </ul> <h2>※サンプルで作ったコンテンツです。</h2> <p><%= message %></p> <hr> <p><a href="/other">other pageへ</a></p> |
other pageへをクリックすると、/otherへアクセスする。
other.ejs(”/other”にアクセスがあった時使用)
|
1 2 3 4 |
<p>※別のページのコンテンツです。</p> <p><%= message %></p> <p> </p> <p><a href="/">戻る</a></p> |
戻るをクリックすると/へアクセスする。
404.ejs(存在しないページにアクセスがあった時使用)
|
1 2 3 4 |
<p>※ページが見つからない時のコンテンツ。</p> <p><%= message %></p> <p> </p> <p><a href="/">戻る</a></p> |
スクリプトファイル
serverapp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
var http = require('http');//httpモジュールをロード var fs = require('fs'); var ejs = require('ejs');//ejsオブジェクトの取得 //★1 urlオブジェクトの取得 var url = require('url'); //★7 テンプレートファイルの読み込み(同期処理) var index = fs.readFileSync('./index.ejs', 'utf8'); var content = fs.readFileSync('./content.ejs', 'utf8'); var other = fs.readFileSync('./other.ejs', 'utf8'); var notfound = fs.readFileSync('./404.ejs', 'utf8'); //★2 各ページのデータを準備 var pagedata = { "/":{ "title" :"Main Page", "message":"パスが「/」のページ", "content":content, "data" :[ "dataの0番目", "dataの1番目", "dataの2番目"] }, "/index":{ "title":"Main Page", "message":"パスが「/index」のページ", "content":content, "data" :[ "dataの0番目", "dataの1番目", "dataの2番目"]}, "/other":{ "title":"Other Page", "message":"パスが「/other」のページ", "content":other}, "/notfound":{ "title":"404", "message":"ごめんなさい。ページが見つかりません。", "content":notfound}, }; //サーバー起動処理 var server = http.createServer();//Serverオブジェクトを作成 server.on('request', doRequest);//リクエストが来たらdoRequest関数を実行する server.listen(3000);//server待ち受け console.log('Server running!');//server起動ログ // リクエストの処理 function doRequest(req, res) { //★3 リクエストされたURLをオブジェクトに格納 var urlinfo = url.parse(req.url); //★4 パスの値を取得し、準備しておいたpagedataから表示するページデータをゲットする var displaydata; if(pagedata[urlinfo.pathname] == null){//パス名と、pagedataのキーが一致しない場合 console.log("NOT FOUND PAGE:" + req.url); displaydata = pagedata["/notfound"]; }else{ displaydata = pagedata[urlinfo.pathname]; } //★5 ゲットしたページのレンダリング var contentdata = ejs.render( displaydata.content,{ message : displaydata.message, data : displaydata.data } ); //★6 全体表示のテンプレート(index)内に、コンテンツ(contentdata)をはめこむ var indexdata = ejs.render(index, { title : displaydata.title, content: contentdata } ); //ヘッダー情報の書き出しresponseオブジェクトの「writeHead」メソッド res.writeHead(200, {'Content-Type': 'text/html'}); //コンテンツの書き出しresponseオブジェクトの「write」メソッド res.write(indexdata); //コンテンツの完了responseの「end」 res.end(); } |
★1 urlオブジェクトの取得
URLを扱うため、「url」というオブジェクトを取得しておく。
urlオブジェクトは、クライアントがアクセスした際のURL情報を管理することができる。
★2 各ページのデータを準備
pagedataという変数に各ejs向けデータを格納する。
- キー:アクセスされたパス
- 値:各パスで表示されるページの情報を連想配列でまとめたもの
★3 リクエストされたURLをオブジェクトに格納
まずは、URLの文字列をパースする。
parseメソッドは引数のURL文字列を解析し、様々な要素に分解したオブジェクトを生成することが出来る。
今回は、以下のように
|
1 |
var urlinfo = url.parse(req.url); |
変数urlinfoにURLの各要素がオブジェクトとして格納したが、この中で「パス」の値は「pathname」というプロパティとして保管されている。
★4 パスの値を取得し、準備しておいたpagedataから表示するページデータをゲットする
★2で準備しておいたpagedataには、アクセスされたパスごとで必要となる情報が、値に連想配列にまとめられているので、pagedata[urlinfo.pathname]の値を取り出せば、現在アクセスしているパスに紐づく情報が取り出せることになる。
もし、pagedata[urlinfo.pathname] = nullならば、pagedataには情報がない。ということになるので、必ずpagedata[“/notfound”]の値をとりだすようにしておけば404.ejs向けのデータを取得することができる。
★5 ゲットしたページのレンダリング
★4で取り出したデータを利用して、表示するejsのレンダリングを行う。
displaydata.contentに、★7で読み込みこんでおいたテンプレートの変数名が格納されているのがミソ。
★6 全体表示のテンプレート(index)内に、コンテンツ(contentdata)をはめこむ
前回まで同様、全体表示のテンプレート(index)内に、コンテンツ(contentdata)をはめこむ。
動かしてみる
コマンドプロンプトでスクリプトファイルを起動。
|
1 |
node serverapp.js |
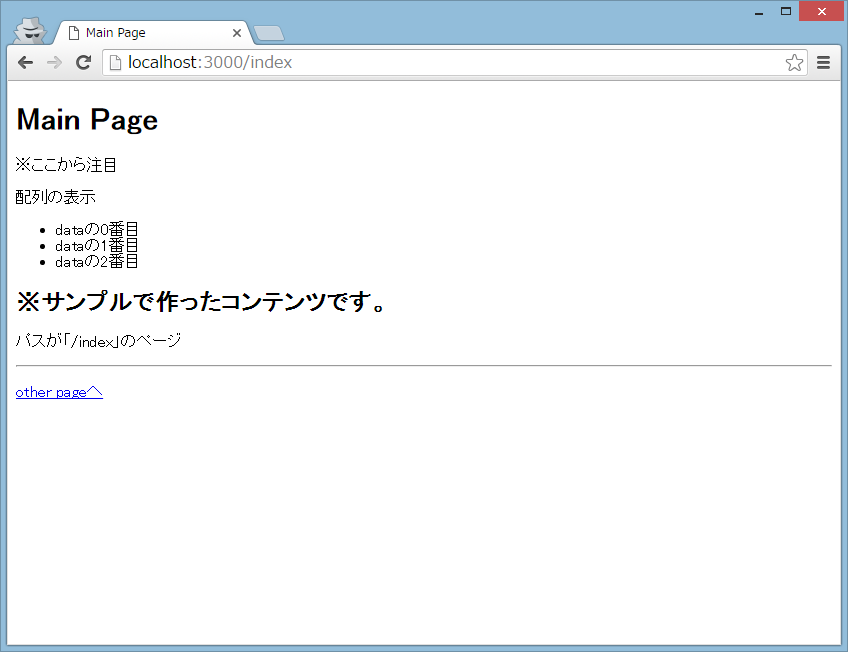
http://localhost:3000へアクセス。

でた!
続けて、「othet pageへ」をクリックして、localhost:300/otherへアクセス

続けて、http://localhost:3000/indexにもアクセス

http://localhost:3000と同じ画面が表示されます。
続けて存在しないアドレスhttp://localhost:3000/AAAAAへアクセス

404エラーページへ飛ぶ。
自分でルーティング定義しなきゃいけないのは大変だなぁ。
あと、
http://localhost:3000/indexは正常にアクセスできても、
http://localhost:3000/index/と、「/」を末尾につけた場合も404ページに行ってしまうので、そこの制御もしてあげないといけないのかな?結構大変。