【Vue.js】query-stringで、クエリストリング⇔配列の変換を行う【TypeScript】
経緯
クエリ文字列を配列に変換したり、逆に、配列をクエリ文字列に変換するのって面倒くさい
jQueryでやっているときは、意識せずに jQuery.param( object ) などのメソッドを使用していた。
VueにTypeScriptを利用しているので軽率にjQuery入れたり、専用のメソッドを生やすのは抵抗がある。
query-string というライブラリを使用することに。
node.jsの標準ライブラリでもあるみたいなので、安心して使用できそう。
https://nodejs.org/api/querystring.html
npmでquery-stringをインストールする
|
1 |
npm install query-string |
TypeScriptを使用するときは、型定義、@types/query-stringが必要なので、あわせてインストール
|
1 |
npm install @types/query-string |
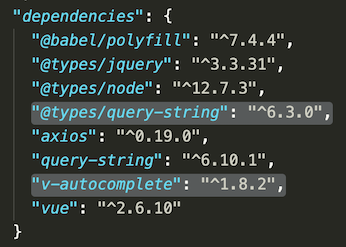
package.jsonに追加されていることを確認
使用してみる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script lang="ts"> import Vue from 'vue' import queryString from 'query-string' // ① import export default Vue.extend({ created () { const filter = queryString.parse(location.search) //② クエリストリングをオブジェクトへ変換 console.log(filter) }, }) </script> |
①でインポートすれば、どこでも、queryStringのメソッドが使用可能になります。
②でクエリストリング(location.search)をオブジェクトへ変換するメソッドを使用しています。
結果は以下の通り、
|
1 2 3 4 5 6 7 8 |
http://hogehoge/user?name=山田&limit=2&offset=0 の場合は以下のようなオブジェクトへ ------------ { name: "山田" limit: "2" offset: "0" } |
便利!数値も全て、文字列で取れてくる所が注意点ですね。
Object→ストリングクエリにする場合は、
|
1 |
querystring.stringify(obj) |
を使用します。
この記事がお役に立てたら、是非シェアをお願いします^^