Nuxt.js+WP REST APIでブログ記事一覧を表示する

こんな感じで記事一覧を出すところまでやりたいと思います。
準備
前回、Nuxtを使い初めた時は、1からディレクトリ構成を作成しましたが、スターターテンプレートを使った方が、お手軽です。
テンプレートは、vue-cli を使ってインストールするので、入っていない場合はまず、vue-cliをインストールします。
|
1 |
npm install -g vue-cli |
次にいつもの、npm installして、npm run devで起動します。
|
1 2 3 4 |
vue init nuxt-community/starter-template <project-name> cd <project-name> npm install npm run dev |
Sassを使いたいので、npmで、Webpack のローダーをインストールしておきます。(参考URL)
|
1 |
npm install --save-dev node-sass sass-loader |
nuxt.config.jsの設定を弄って、グローバルに利用したいSassファイルを指定します。(参考URL)
|
1 2 3 4 5 |
module.exports = { // 略 css: ['@/assets/css/style.scss'], // 略 } |
ブログ記事をWordPressから取得する際に、axiosを使用したいので、インストールしておきます。
|
1 |
npm install --save axios |
投稿一覧を取得する。
WordPress 4.7以上であれば、デフォルトでREST APIが使えます。
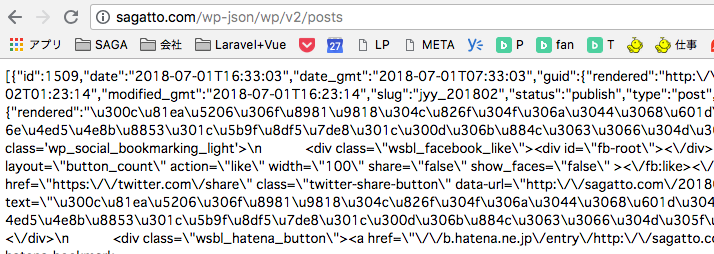
試しに、下記のURLにアクセスしてみます。
|
1 |
http://sagatto.com/wp-json/wp/v2/posts |

jsonで投稿一覧を取得することができました!便利!
早速、WordPress と通信するための専用クラスを作成します。
こういったimport用のファイルをどこに置けば良いかわからなかったので、ひとまず、libという新しいディレクトリを作成し、コードを書きます。
lib/wp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import axios from 'axios' //axiosの読み込み class WpApi { // コンストラクタ constructor (siteurl) { this.apiBase = `${siteurl}/wp-json` } // 投稿一覧を取得するメソッド。 posts () { return axios.get(`${this.apiBase}/wp/v2/posts`, { params: { page: 1, per_page: 5 } }).then(json => { return { posts: json.data } }).catch(e => { return { error: e } }) } } const wp = new WpApi('http://sagatto.com') export default wp |
index.vueを書き換えます。
pages/index.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<template> <h1>テスト</h1> </template> <script> import wp from '~/lib/wp' //【1】さっき作ったwpオブジェクトを読み込む。 export default { asyncData ({ params }) { // ★ return wp.posts() //【2】投稿一覧データ。 }, } </script> |
- ★asyncData:Nuxtのdataメソッドの拡張メソッド。コレを使うことで、Vuexストアや、ルーティングのパラメータにアクセスすることができます。
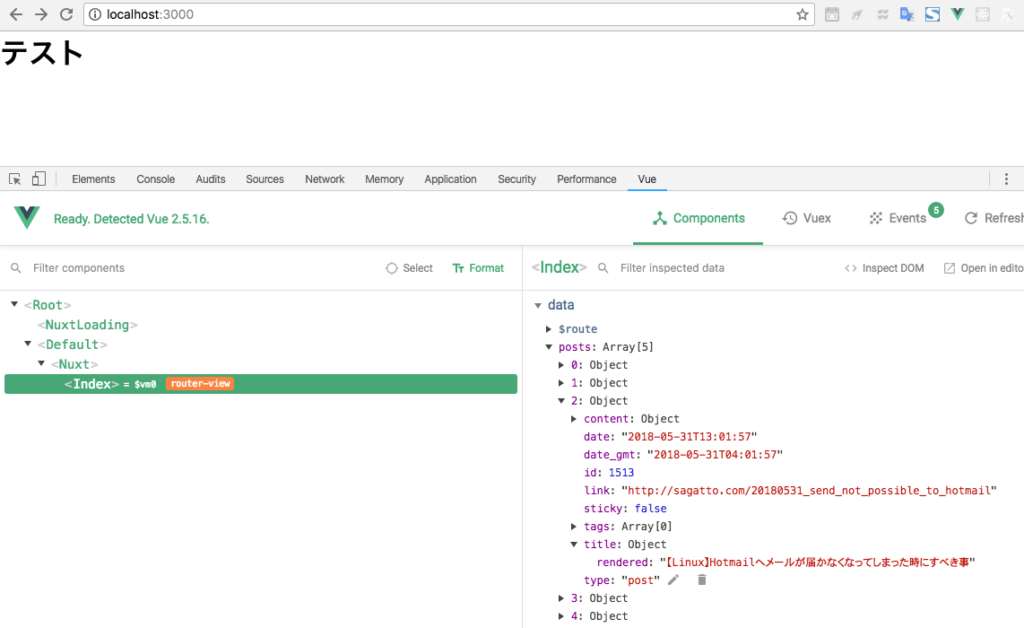
http://localhost::3000へアクセスすると、投稿一覧のデータが取得できていることがわかります。(Chromeの「Vue devtools」を使用してます。)
ここまで、来ればあとはやりたい放題だー!!!
投稿一覧を表示するPostListコンポーネントを作成します。
components/posts/PostList.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<template> <ul class="post-list"> <li v-for="post in posts" :key="post.id" class="post-card"> <article> <h2 class="subtitle">{{ post.title.rendered }}</h2> <div class="info" v-html="post.excerpt.rendered"></div> </article> </li> </ul> </template> <script> export default { props: ['posts'], } </script> <style lang="scss"> .post-list{ padding: 0px; list-style: none; } .post-card { margin : 10px; width : 150px; display : inline-block; vertical-align: top; > article >.subtitle { font-size : 0.9em; background-color: #bbdff1; } > article > .info { background-color: #d7f2ff; } > article > .info > p { color : #999; font-size : 0.5em; } } </style> |
index.vueで読み込みましょう。
pages/index.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<template> <div> <PostList :posts="posts" /> <!--【1】propsでpostsデータを渡す --> </div> </template> <script> import PostList from '~/components/posts/PostList.vue' //【2】PostListコンポーネントを読み込む import wp from '~/lib/wp' export default { asyncData ({ params }) { return wp.posts() }, components: { PostList //【3】PostListを子コンポーネントとする } } </script> |
http://localhost::3000へアクセス
そ れ っ ぽ い !
基本はわかったので後は、ガシガシ作っていこうかと思います。
気になること
初心者のうちに色々疑問点を上げときます。
- WP REST API使えれば、ブログのデータひっぱり放題じゃない?(セキュリティとか、著作権とか・・)
- コードの表示とかはWordPressのプラグイン使っているが、CSSとかはどうする?1から作り直したほうが良い?
- WP REST APIのリファレンスが変・・。というか、CSSとか壊れてるけど、サポートとか大丈夫なのか?
WordPressのプラグインとの連携はできるのか?というところが特にきになりますね・・・。
——————
この記事がお役に立てたら、是非シェアをお願いします^^