【React】Reactに入門してみる。-JSXでのコンポーネント作成まで-
急に仕事でReactなどを使うことになったのですが、先輩の丁寧な引継のお陰もあり、ひとまず軽微な修正なら出来るようになったさがっとです。こんにちは。
とはいえ、ちょっと難易度の高い修正要請がきたら途端に手が止まること請け合いなので、それまでにある程度は自分で一からサービスを構築出来るようになりたい!
ということで、次は簡単な家計簿アプリサービスを立ち上げたいと思います。
家計簿となると、セキュリティというか、そもそも他人のお金のデータなどが見えてしまうので、やる気がおきなかったんですよねぇ。
が、今回AWSのS3やLambdaなどを組み合わせたServerlessのWebサイトを作るための知識を得たので、わざわざモバイルアプリを作らなくても、
とりま、お試しで無料サイトを公開 → 本当に欲しい人は、その人専用に環境構築をする!
というスタイルなら、少しはスマホアプリぽい感じでプレゼントとか出来るんじゃないかと思ったわけですよ。(あわよくば売り・・・)
というわけで、ランニングコストを確かめる為にも実装!といきたいところですが、そもそもReactの知識が無いので、まずはそこから。
環境
- node.js v8.7.0
- npm 5.6.0
nodeとnpmは事前にインストールしておく。
Reactの準備
本当は、react を始める際、 webpack や babel の設定が必要なのですが、今回はスピード重視のためFacebook公式のツールでプロジェクトを立ち上げます。
webpackや、babelを一から構築したい場合は以下サイトが分かりやすかったです↓
今回はこちらのサイトを参考↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#Facebook公式のコマンドラインツール(create-react-app)をインストールしておく npm install -g create-react-app #ディレクトリ作成 mkdir kakeibo #gitの準備 cd kakeibo git init #create-react-appコマンドでアプリを作成する※1 cd kakeibo create-react-app client |
※1.今回はkakeiboフォルダ下で、AWSのlambda用ソースも管理したかったため、kakeiboフォルダ内にclientフォルダを作っています。最初から、「create-react-app kakeibo」でもOKです。
コレで、「client」に移動して以下コマンドを打てば、自動で「http://localhost:3000」が立ち上がります!便利!
|
1 |
npm run start |
レンダリング方法
まずは、ユーザー登録画面を作る準備をします。
Reactがどのようにhtmlをレンダリングしているのかを知りたいので、まずは、http://localhost:3000/を開いた時に表示される、pablic/index.htmlを開きます。
pablic/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <link rel="manifest" href="%PUBLIC_URL%/manifest.json"> <link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico"> <title>React App</title> </head> <body> <div id="root"></div> ※1 </body> </html> |
※1のid='root'にuser.jsコンポーネントを表示させる方法を説明します。
まず、scr/index.jsを開いて以下のように編集します。
scr/index.js
|
1 2 3 4 5 6 |
import React from 'react' import ReactDOM from 'react-dom' import './index.css' // scr/index.cssの読み込み import RegistUser from './RegistUser' // ※2 ReactDOM.render(<RegistUser />, document.getElementById('root')) //※1 |
※1.ReactDOM.render()はコーポネントをHTMLに変換するメソッドで、ココでは※2で読み込んでいるRegistUserコンポーネントを、HTMLに変換します。
|
1 |
ReactDOM.render(<コンポーネント名 />, コンポーネントの表示場所) |
このindex.jsはJSXという形式で書かれています。
JSXはJavascriptの中にHTMLタグのような形でコンポーネントを直接書ける形式です。この点、Vue.jsに慣れた身としては大分抵抗感がある・・。
とりま、このままだと、当然RegistUserが無いよ!と怒られるので、
src/RegistUser.jsを新規作成します。
Reactコンポーネント作成
scr/RegistUser.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
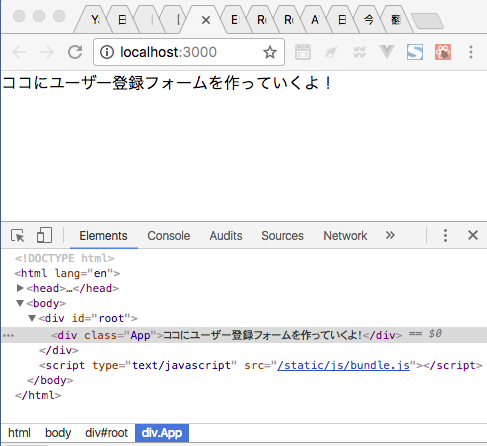
import React, { Component } from 'react' class RegistUser extends Component { //※1 render () { //※2 return ( <div className='App'> //※3 ココにユーザー登録フォームを作っていくよ! </div> ) } } export default RegistUser |
※1.Reactコンポーネントをクラス型で宣言する場合、必ずReact.Componentクラスを継承します。
※2.render ()メソッドにこのコンポーネントの持つ要素を記述します。(return()の中に書く)
ちなみにReact.jsのJSXで定義する場合、<div>要素などのclassはclassNameで指定します(※3)
これで、ようやく、レンダリング処理が完了しました!
ガチで、入門レベルになってしまいましたが、今日はココまで!
この記事がお役に立てたら、是非シェアをお願いします^^