【Nuxt.js】Nuxt.jsに入門してみる。

このブログは、WordPressで作っているのですが、前々からデザインを自由に組み替えたい!もっとホームページっぽくしたいんだ!という願望を持っていたのにも関わらず、「WordPress勉強するのめんどい・・。」というあまりにも自堕落な考え方から、中途半端にテーマを弄って放置という状態になっています。
いつも僕のタスクリストには優先度低で「ブログのデザインをちゃんとする」という曖昧なタスクが締め切り超過で鎮座しています。

そんな時、Nixx.js+WP REST APIでサイトを構築した会社さんの記事を読む機会があり、「コレは、試してみるしか無い!」と思った次第です。
朝からすげぇテンション上がってます。Webサイトサクサク作れるようになりたい!と、思うけどWordPressは、モチベーション上がらねぇ。。みたいなのが、ずっと続いて悶々としていたので。 https://t.co/nxnfDSGWFu
— さがっと (@sagattosaga) 2018年5月18日
- 今後もビジネスメンバーが使いやすいように CMS として WordPress をそのまま残しながらも、開発自体は WP REST API を利用して API 経由で記事情報を取得し、コストをかけずに運用できる形としました。
↑記事引用。僕が求めていたものはコレだっ!!!
とりあえず、動かしてみる
プロジェクト用のフォルダを作成する。
package.jsonを新規作成し、 npm run dev したら、nuxtコマンドが動く用に指定する。
npm でnuxt をプロジェクトに追加
nuxtが追加されたことを確認
pages ディレクトリを作成
/page/index.vue
npm run devで起動
http://localhost:3000/へアクセスすると、index.vueが開きます。

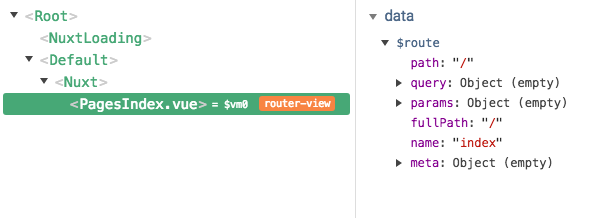
main.jsとかapp.jsに相当するものが無く、pageディレクトリにあるvueファイルに対して自動でルーティングしてくれるのがとても楽だ・・。

しかも!
usersディレクトリ直下にアンダーバー付きのvueファイル(ココでは、_id.vue)を追加した場合、
以下のようにURLを解決します。
もちろんidをパラメーターとしてvueに渡し、URL毎にページを変更することも可能です。
Nuxt.js半端ないって。。
——————————
この記事がお役に立てたら、是非シェアをお願いします^^

