【node.js】Express+EJS使い方メモ2 express-generatorを使ってアプリの雛形を作成する。
2016-07-18
こんにちは。さがっとです!
WEBアプリを作成できる。
を目標にnode.jsについて学習したことをメモしています。
そろそろ、勉強せずとも自力で作れるようになってきた気がしますがやはり基本をすっ飛ばすと、後で後悔すること間違いないので、ここは我慢我慢・・。
今回は、express-generatorを利用してWebアプリの基本ファイルを自動生成したいと思います。
実際にアプリ作成するときも、この手法でアプリの雛形を作り、改造しながら作っていこうと思ってます。
express-generatorのインストール
インストールはコマンドプロンプトで以下のコマンドを実行するだけ!
|
1 |
npm install -g express-generator |
EJSのインストール
以下コマンドを実行
|
1 |
npm install ejs |
■ExpressのWebアプリケーション作成
■まず、アプリを作成するフォルダを用意。
今回はCドライブ直下に「exapp」というフォルダを作成。
■次にコマンドプロンプトでフォルダがある階層まで移動する。(Cドライブ直下)
|
1 |
cd C:\ |
■Webアプリケーションを生成する。
以下のコマンドを実行。
|
1 |
express -e exapp |
※EJSをテンプレートエンジンに設定する場合は「-e」というオプションをつけ、「express -e フォルダ名」というように実行します。
デフォルトだと「jade」がテンプレートエンジンに設定される。
■「exapp」フォルダに移動
|
1 |
cd ./exapp |
■package.jsonに記述されてる依存モジュールを入れる
以下のコマンドを実行
|
1 |
npm install |
これを行わないと、デプロイ時にエラーとなる。(必要なモジュールが足りない)
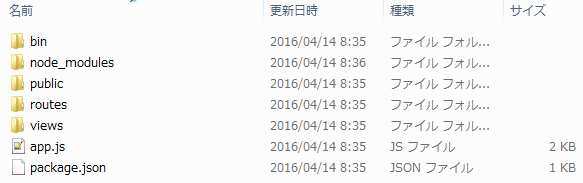
これで準備完了です、「exapp」フォルダを開くと以下のようになっています。

構成
以下のフォルダにファイルを作っていきます。
・「bin」フォルダ:このフォルダ内にある「www」が、実行スクリプトファイルとなる。
・「routes」フォルダ:スクリプトファイル
・「views」フォルダ:画面表示のテンプレート
・app.js:メインプログラム。「www」からapp.jsが呼び出され実行される。
スクリプトファイル
./routes/tell.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//★1 Expressのライブラリをロード var express = require('express'); //★2 Routerオブジェクトの作成 var router = express.Router(); /* GET tell page. */ //★3 GETされた時のルート情報を登録する router.get('/', function(req, res, next) { //★4 テンプレートファイルのレンダリング res.render('tell', { title: 'tell' data : { '山田太郎':'090-1111-1111', 'セットン':'090-2222-2222', '甘楽':'090-3333-3333' } }); }); //★5 exportsにrouterを設定 module.exports = router; |
★1 Expressのライブラリをロード
Expressの機能を使用するため、Expressのライブラリをロードする。(前回と同じ)
★2 Routerオブジェクトの作成
expressの「Router」メソッドを変数routerに格納する。
このRouterオブジェクトを使用することで、ルーティング(リクエストされたURLと、呼び出される処理との関連付け)を行う事が出来る。
★3 GETされた時のルート情報を登録する
Applicationオブジェクトと同じく、Routerオブジェクトの「get」メソッドで、HTTPのGETによるアクセスの登録ができる。
|
1 |
router.get('/', function(req, res, next) {・・・・・}); |
第1引数のパスにアクセスがあったとき、第2引数の関数を呼び出し実行する。
第2引数のコールバック関数では、requestとresponseのオブジェクトがそれぞれ引数として渡される。
★4テンプレートファイルのレンダリング
responseオブジェクトの「render」メソッドでテンプレートファイルのレンダリングができる。
|
1 |
res.render('テンプレート名', {オブジェクト}); |
第2引数はテンプレートに渡す変数などの情報を連想配列で記載する。(キーにejsのタグ名、値に入れ込むデータを記載)
テンプレートファイル名は「./views」からパス名を書く必要はない。拡張子も不要。
★5 exportsにrouterを設定
最後に、作成したrouterオブジェクトを、module.exportsに代入する。
これでルーティングが設定され動くようになる。(メインプログラムapp.jsにて、requireでロードできるようになる。)
テンプレートファイル
./views/tell.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <title><%= title %></title> </head> <body> <h1><%= title %></h1> <table> <% for(var key in data){ %> <tr><td><%= key %></td> <td><%= data[key] %></td></tr> <% } %> </table> </body> </html> |
<%= title %>でtitleを出力する文と、変数data内のキーと値を<table>にfor文で出力する文を<% %>タグを使って記述。
メインプログラム
追加した画面の読み込み及び、ルーティング処理を追記する。
./app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var routes = require('./routes/index'); var users = require('./routes/users'); //★1 用意したtell.jsをロード var tell = require('./routes/tell'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', routes); app.use('/users', users); //★2 tell.jsが実行されるアドレスを指定する。 app.use('/tell', tell); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handlers // development error handler // will print stacktrace if (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); }); } // production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} }); }); module.exports = app; |
★1 用意したtell.jsをロード
tell.js内のmodule.exportsを変数tellに代入する。
★2 tell.jsが実行されるアドレスを指定する。
|
1 |
app.use('/tell', tell); |
★1で作成した変数tellをapp.useで設定することで、/tellにアクセスした際に実行されるスクリプトを割り当てる。
例)/にアクセスがあったら「routes」内のindex.jsが実行される。
/users’にアクセスがあったらusers.jsが実行される。
動かしてみる
コマンドプロンプトで実行スクリプトを起動。
|
1 |
node .\bin\www |
http://localhost:3000へアクセス。

http://localhost:3000/userへアクセス。

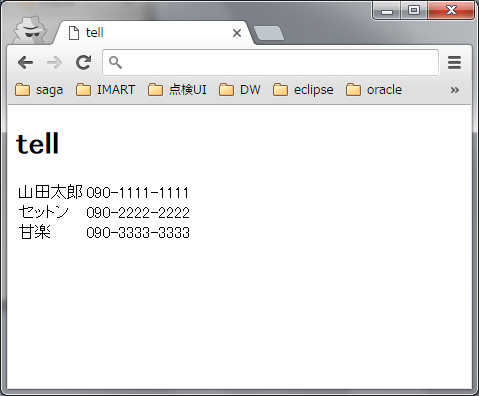
新たに追加したhttp://localhost:3000/tellへアクセス

express-generatorを利用して楽になったこと、メリット
Expressのみインストールしている状態に比べ1画面追加時の実装箇所が大分減った。
例えば、ejsにデータを渡すスクリプトファイル(tell.jsなど)にて、ルーティング、テンプレートエンジン設定、指定ポート番号での待ち受け開始などをExpressのApplicationオブジェクトを使用して実装し、大変だった。
しかし、使用するテンプレートエンジンの設定や、指定ポート番号での待ち受け開始などの機能が、実行スクリプト(./bin/www)や、メインスクリプト(app.js)にてまとめられているため、最低限の実装ですんでいる。
また、フォルダ構成もより分かりやすくなった。
この記事がお役に立てたら、是非シェアをお願いします^^


